DFY growth design that your app needed yesterday
Say goodbye to quick tips. Watch your ideas become reality in weeks!
Hey, I’m Falco. 👋
Whaaaat … Falco, not Muhammad?
Don’t worry, Mo’s still very much around.
We teamed up earlier this year, and right now, he’s doing what he does best: crafting killer growth designs for our clients.
So why is it me writing this article?
I wanted to say hi to you and introduce myself as well. ⬇️
I studied law [which was a long time ago].
Was a user researcher at Fastic for 5 years, growing from $5k to $1M MRR.
Met my girlfriend in Madeira. Gave up my flat. Became a digital nomad.
And then I quit my job and teamed up with Muhammad. 🥳
The whole reason we teamed up was to make our output more user-focused and more actionable for clients like you … with one goal in mind: Increasing your revenue through growth design.
Because what you probably don’t need is yet another list of ideas you should do.
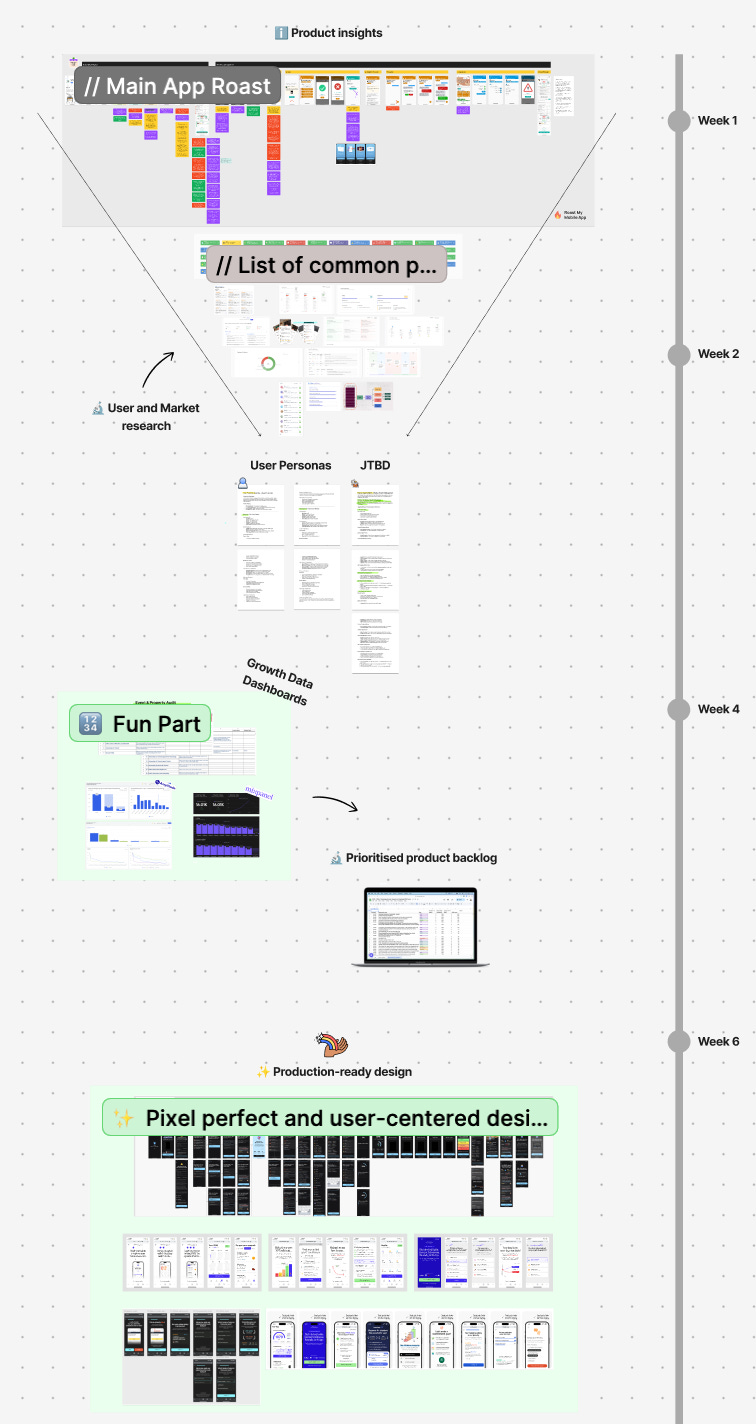
I’m going to walk you through the DFY [done-for-you] process we used for our most recent client to turn countless insights into a dev-ready design. 🍿
It all started with 7 user interviews …
Ask the right questions.
You can gather 80 % of relevant feedback with 5 interviews - if you ask the right questions. And that was the first step.
The more precise and tailored the questions are, the easier it is to turn them into insights and product changes later.
Let me share a few simple advice with you:
Good research is rooted in past behaviour.
❌ Don’t ask: “How would you approach a situation in which you …?”
✅ Ask this instead: “Could you tell me about a past situation in which you …? How did you go about resolving the situation?”
Don’t ask about hypothetical situations.
❌ Don’t ask: “Would you use a chatbot to find answers to questions about …?”
✅ Ask this instead: “Think of the last time you had a question about our product. How did you go about finding an answer?”
… Following rules like these will get you a pretty decent interview guideline.
Back to our process: Once the interviews are done...
Next stop: Listen to your users
We pull everything together: Interview transcripts, past surveys, support tickets, AppStore reviews, competitor reviews, social media comments … and listen.
What am I “listening” for?
How did the user first hear about the app?
What situation were they in when downloading or using the app?
Why did they download the app?
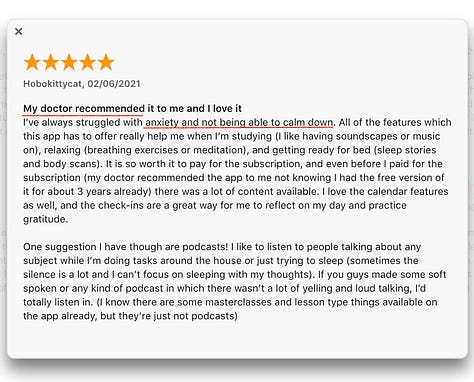
Last but not least: Those juicy 4-star reviews: “Good app, but …”



What else am I digging for in all that input?
The most positive and grateful reviews.
These are gems for your product copy and help you speak your users’ language. 💎
Room for improvement/opportunities mentioned in the negative reviews.
→ The tricky part?
Users are very quick with requesting features. If they use it, eventually be a different part of the story. Since we’re all about low-effort, high-impact changes, we’ll circle back to those a bit later.
Turn insights into action
First, we only focus on Design and Product Copy, instead of developing new features or making small changes here and there.
How? We throw in some growth design magic and season it with product psychology.
… voilà, done. ✅
Thanks for reading … 🙏🏻
Just kidding.
Growth design definitely plays a role, but how do we know what UX Principles or cognitive biases to apply and where? 💭
Make sense of the valuable insights we gathered
First, we need to understand our users, their goals, their desired outcomes, their workarounds, and their unmet needs.
Sound familiar? Yup, we’re big fans of the “Jobs to Be Done” framework and we’ve created a process that helps us solve real customer pains in a resource-friendly way.
First step: Create personas.
→ This isn’t your typical marketing persona. This is about the job executor [JTBD].
We built three personas, including every piece of information that is relevant: Situation, app discovery, goal & motivations, pain points.
Once identified, we can ask the right questions in the onboarding to segment users and offer tailored copy, design, and VALUE.
Build-in-blocks wireframes & Prioritisation
Then we add a little extra step: We categorise all experiments, ideas, changes, user feelings, problems, etc., into in-app “wireframe blocks.”
This just makes it easier for everyone to make sense of the input:
→ We also analyse product data to only act on data-backed decisions.
→ And next, we prioritise experiments. Determine the high-impact, low-effort ones that will most likely move the needle for your app.
[We’ll do a separate article on data & prioritisation soon].
→ Last but not least, we turn everything into an actionable, step-by-step Google doc.
Nice, but still just an unsexy Google doc …
Remember what Muhammad is doing currently?
Turning the above into pixel-perfect growth design for developers like you, to take from Figma and implement it into their product. 🪄
This is how we make sure that all the valuable insights will not just flood your backlog but find its way into your product quickly and easily. 🔥
Thanks for making it this far.
We have something special for you. ⬇️
We are looking for:
→ 2 B2C mobile app founders who need..
→ Onboarding/FTUE design overhaul to
→ Increase their MRR in 90 days
Between now and 04/07, we are offering:
→ $3000 off for the next 2 who apply
→ Extra growth data dashboard (worth $1,000)
→ 6 months access to our Roast My App Kitchen Skool Community (valued at $720)
How to apply?
Reply to this email, or drop by on LinkedIn [Muhammad Rahat & Falco Huhold] and tell us what you’re currently struggling with.
Speak soon! 👋
Hi there!🫡 This is Muhammad Rahat & Falco Huhold from Roast My App
We help mobile app founders waste less ad spend by fixing their app funnel.
If you liked reading today's newsletter, reply to this email and let us know your thoughts, suggestions, and criticisms.
If you hate being sold to, hit ‘unsubscribe’. No hard feelings.
[Gotta put food on the table, mate 😅]
P.S: Sometimes all you need is just fresh eyes to reveal your blind spots and revenue leakages.
So if you’re stuck with a product problem and can't figure out what to fix first or which feature to roll out next,
Join our skool community for bi-weekly app roasts, access to our mobile PLG playbook, and more...